前段时间笔记本坏掉了,一直没有更新博客,现在终于修好了啊,还是来继续《Qt学习之路》这个系列吧!
接着前面的内容,今天要说的是另外一个item view
class,QTreeWidget。顾名思义,这个类用来展示树型结构。同前面说的QListWidget类似,这个类需要同另外一个辅助类
QTreeWidgetItem一同使用。不过,既然是提供方面的封装类,即便是看上去很复杂的树,在使用这个类的时候也是显得比较简单的。当不需要使用
复杂的QTreeView的特性的时候,我们可以直接使用QTreeWidget代替。
下面来看代码。
treewidget.h

#ifndef TREEWIDGET_H

#define TREEWIDGET_H


#include <QtGui>

 class
class
TreeWidget :
public
QWidget

{
 public
public
:

TreeWidget();

 private
private
:

QTreeWidget *tree;

};


#endif
// TREEWIDGET_H
treewidget.cpp

#include
"treewidget.h"


TreeWidget::TreeWidget()

{

tree =
new
QTreeWidget(
this
);

tree->setColumnCount(1);

QTreeWidgetItem *root =
new
QTreeWidgetItem(tree, QStringList(QString(
"Root"
)));

QTreeWidgetItem *leaf =
new
QTreeWidgetItem(root, QStringList(QString(
"Leaf 1"
)));

root->addChild(leaf);

QTreeWidgetItem *leaf2 =
new
QTreeWidgetItem(root, QStringList(QString(
"Leaf 1"
)));

leaf2->setCheckState(0, Qt::Checked);

root->addChild(leaf2);

QList<QTreeWidgetItem *> rootList;

rootList << root;

tree->insertTopLevelItems(0, rootList);

}
首先,我们在构造函数里面创建了一个QTreeWidget的实例。然后我们调用setColumnCount()函数设定栏数。这个函数的效
果我们以后再看。然后我们要向QTreeWidget添加QTreeWidgetItem。QTreeWidgetItem有九个重载的构造函数。我们在
这里只是来看看其中的一个,其余的请自行查阅API文档。这个构造函数的签名如下:

QTreeWidgetItem::QTreeWidgetItem ( QTreeWidget * parent,
const
QStringList & strings,
int
type = Type );
这里有3个参数,第一个参数用于指定这个item属于哪一个树;第二个参数是指定这个item显示的文字;第三个参数用于指定这个item的类
型。Type有两个可行的取值:QTreeWidgetItem::Type和QTreeWidgetItem::UserType,由于我们并没有定义
用户类型,所以只使用其默认值即可。这里你会奇怪,第二个参数为什么是一个QStringList类型的,而不是QString类型的?我们先不去管它,
继续下面的代码。
后面我们又创建了一个QTreeWidgetItem,注意它的第一个参数不是QTreeWidget而是QTreeWidgetItem类型
的,这就把它的父节点设置为前面我们定义的root了。然后我们使用了setCheckState()函数,让它变得可以选择,最后使用
addChild()函数把它添加进来。
最后一步,我们创建了一个QList类型,前面的root添加进去,然后insert到top items。这里可以想象到,由于这个树组件可以由多个根组成(严格来说这已经不是树了,不过姑且还是叫树吧),所以我们传进来的是一个list。
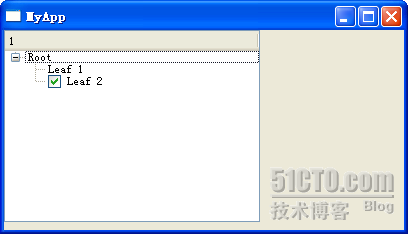
好了,编译运行一下我们的代码吧!
样子同我们想象的基本一致,只是这个树的头上怎么会有一个1?还记得我们跳过去的那个函数吗?下面我们修改一下代码看看:

#include
"listwidget.h"


TreeWidget::TreeWidget()

{

tree =
new
QTreeWidget(
this
);

tree->setColumnCount(2);

QStringList headers;

headers <<
"Name"
<<
"Number"
;

tree->setHeaderLabels(headers);

QStringList rootTextList;

rootTextList <<
"Root"
<<
"0"
;

QTreeWidgetItem *root =
new
QTreeWidgetItem(tree, rootTextList);

QStringList leafTextList;

leafTextList <<
"Leaf 1"
<<
"1"
;

QTreeWidgetItem *leaf =
new
QTreeWidgetItem(root, leafTextList);

root->addChild(leaf);

QStringList leaf2TextList;

leaf2TextList <<
"Leaf 2"
<<
"2"
;

QTreeWidgetItem *leaf2 =
new
QTreeWidgetItem(root, leaf2TextList);

leaf2->setCheckState(0, Qt::Checked);

root->addChild(leaf2);

QList<QTreeWidgetItem *> rootList;

rootList << root;

tree->insertTopLevelItems(0, rootList);

}
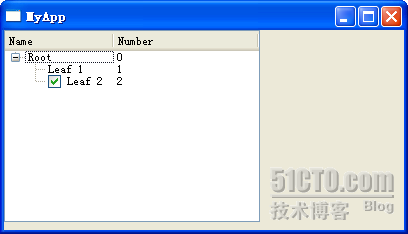
我们把columnCount设为2,然后传入的QStringList对应的有2个元素。这样再来运行一下:
原来这个columnCount就是用于在列表中显示树的!这样,你就可以很容易的将树和列表结合在一起,从而实现类似Windows资源管理器的界面。当然,如果你不需要显示这个header,可以调用setHeaderHidden()函数将这个功能隐藏掉。
本文出自 “豆子空间
” 博客,请务必保留此出处http://devbean.blog.51cto.com/448512/262296
分享到:








 #ifndef TREEWIDGET_H
#ifndef TREEWIDGET_H 




相关推荐
QTreeWidget的itemAt方法通过视口内的坐标点获取对应坐标位置的项,相关调用方法如下: QTreeWidgetItem itemAt( QPoint p) QTreeWidgetItem itemAt(int x, int y) 通过该方法可以获取到视口上对应坐标所在的项,...
42. QListWidget、QTreeWidget 和 QTableWidget 43. QStringListModel 44. QFileSystemModel 45. 模型 46. 视图和委托 47. 视图选择 48. QSortFilterProxyModel 49. 自定义只读模型 50. 自定义可编辑模型 51. 布尔...
QTreeWidgetItem类型的项构建以后,可以通过addChild(QTreeWidgetItem child)方法在该项中的子节点最后加入另一个项child作为该项的子项,也可以通过addChildren(iter[QTreeWidgetItem] children)将一个迭代类型...
调用方法:QTreeWidgetItem itemAbove(QTreeWidgetItem item) 返回参数item项之上的项。 itemBelow方法 调用方法:QTreeWidgetItem itemBelow(const QTreeWidgetItem item) 返回参数item项之下
基于最新的Qt5.0.1的学习书籍,非常适合QT5的入门学习。 目录 1. 序 2. Qt 前言 3. Hello, world! 4. 信号槽 5. 自定义信号槽 6. Qt 模块简介 7. MainWindow 简介 8. 添加动作 9. 资源文件 10. 对象模型 11. 布局...
在Model/View的便利类QTreeWidget、QListWidgetItem中的项类型分别是QTreeWidgetItem、QListWidgetItem,在构造这2个类型项的时候,可以指定一个type参数,其类型分别是枚举类型QTreeWidgetItem.ItemType、...
整合对Qt所有部件(QListView\QListWidget\QTreeView\QTreeWidget\QTableView\QTableWidget\QColumnView\QUndoView, 所有输入框, 所有容器, 所有显示框, 所有按钮)的描述和使用, 对一些model进行自定义使用, 代码注释...
Qt翻页,能拖动移动,挺好的学习计划,适合初学者学习
该资源适合计算机相关专业(如人工智能、通信工程、自动化、软件工程等)的在校学生、老师或者企业员工下载,适合小白学习或者实际项目借鉴参考! 当然也可作为毕业设计、课程设计、课程作业、项目初期立项演示等。...
于是,我们通过阅读Qt的assistant和examples来学习并使用Qt 4。在逐渐掌握Qt 4的过程中,我们萌发了编写一本关于Qt 4的书来帮助初学者入门的想法。最终,在电子工业出版社博文视点资讯有限公司的大力支持下,我们的...
于是,我们通过阅读Qt的assistant和examples来学习并使用Qt 4。在逐渐掌握Qt 4的过程中,我们萌发了编写一本关于Qt 4的书来帮助初学者入门的想法。最终,在电子工业出版社博文视点资讯有限公司的大力支持下,我们的...
介绍QtreeWidget的基本使用方法包括常见的操作,常见的属性、信号等,可以学习,在此基础上创建有意思的应用,也可以用作其他工程的模块代码,方便移植和扩展。与QT基础篇文章42QTreeWidget的使用对应。