出处:
http://www.cnblogs.com/vagerent/archive/2007/04/06/702709.html公司的上一个项目需要自定义工作流和审批流,那就需要一个可视化的定义工作流和审批流的工具,找了很多都不太适合我们的项目,项目是用Asp.net开发,需要在网页里实现工作流的自定义,说白了就是写一个程序,可以生成形如
1-2-4-5或者
小明-小花-小张等等这种字符串。后来偶然发现了
SVG,觉得它可以胜任这种工作,就开始了SVG的研究。
svg是一种矢量图形格式,下面摘抄一段svg中国对它的介绍:
SVG是一种基于XML 的用来描述二维矢量图形和矢量/点阵混合图形的置标语言,其全称是可扩展矢量图形规范(Scalable Vector Graphics)。其中,"可扩展"(scalable)在图形图像技术上指的是它不局限于一个固定的分辨率和大小,譬如可以在不同分辨率的屏幕上以相同的大小显示,也可以在同一个网页中以不同的大小或观全局或观细节;而在网络技术上指的是这一规范能够与其它规范相融合,从而满足更广泛的用户需求,适合于更广泛的应用方式。"矢量"(vector)是指规范中描述了直线、曲线、形状等几何图形,而无须象PNG、JPEG等图像格式那样逐象素进行描述,这使得集成了SVG的XML文档更小,下载速度也大大提高。"图形"(graphics)是指它提供了对矢量和矢量/栅格混合图形的描述,填补了大多数基于XML的置标语言规范对复杂图形描述的空白。
SVG规范定义了SVG的特征、语法和显示效果,包括模块化的XML命名空间(namespace)和SVG文档对象模型(DOM)。在以前的草案中,仅为SVG定义了一个DTD,这个DTD支持样式单的引用。但这样一来,SVG就不再是一个自定义的全包容的语言规范,而需要浏览工具额外具有对样式单文件的处理能力。出于这种考虑,在新近出台的SVG的第八个草案中,为SVG提供了两种不同的形式,即样式化SVG和交换型SVG,它们各自有不同的DTD及MIME类型。样式化SVG允许对图形对象进行样式添加,它可以通过引用外部样式文件、在文件头中预先进行样式声明和通过属性为元素定义样式三种方式使用样式单,是SVG用于网络环境的推荐存储格式。而交换型SVG取消了对样式单的支持,完全使用元素属性描述各个图形对象的显示效果。在未来的网络传输中,交换型SVG将会充当现在印刷业广泛使用的图形格式--EPS格式的网络版。并且,由于所有显示信息都封装到XML的属性中,交换型SVG还可以作为XSLT转换后所得到的结果文件格式,广泛应用于XML文档显示效果的描述中。
SVG的绘图可以通过动态和交互式方式进行,在实际操作中,则是以嵌入方式或脚本方式来实现的。SVG不仅使用Xlink和Xpointer来提供超链接功能,还定义了丰富的事件,这些事件可以应用于所有的图形对象。由于SVG支持脚本语言(script),高级网页制作者仅须进行简单的Script编程,访问SVG DOM的元素和属性,即可响应特定的事件,从而提高了SVG的动态和交互性能。这使得SVG无论在显示效果还是动态交互上都不逊于当前在互联网上独领风骚的FLASH。而且,SVG除了单独使用外,还可以在XML文件中作为命名空间引入,或者用作HTML文件中的特殊对象。同样,SVG作为一种基于XML的语言规范,也具有XML的可扩展性,可以在SVG文件中引入其它置标语言的命名空间。这些特性使得SVG在互联网上将畅通无阻,比起采用二进制文件格式不能与其它网页语言兼容的FLASH更胜一筹。
个人认为最好的svg学习的地方是中国xml论坛:http://www.svg.net.cn
推荐其他几个链接:
http://www.svg.net.cn
http://svglbc.datenverdrahten.de/?doc=drawshapesSVG资料
http://www.gritechnologies.com/papers/gps_tracking_with_svg/index.html动态SVG
http://www.svgmaker.com/SVG例子
http://www.w3schools.com/svg/svg_examples.asp
http://www.kevlindev.com/tutorials/basics/
http://www.kevlindev.com/tutorials/basics/filters/feColorMatrix/index.htm
http://www.xml.com/pub/a/2004/04/07/svgtype.html
http://www.html.it/svg/
http://pilat.free.fr/english/index.htm
http://www.s-v-g.net/
http://www.svgelves.com/
http://a.1asphost.com/svggames/用SVG写的游戏
http://learnsvg.com/
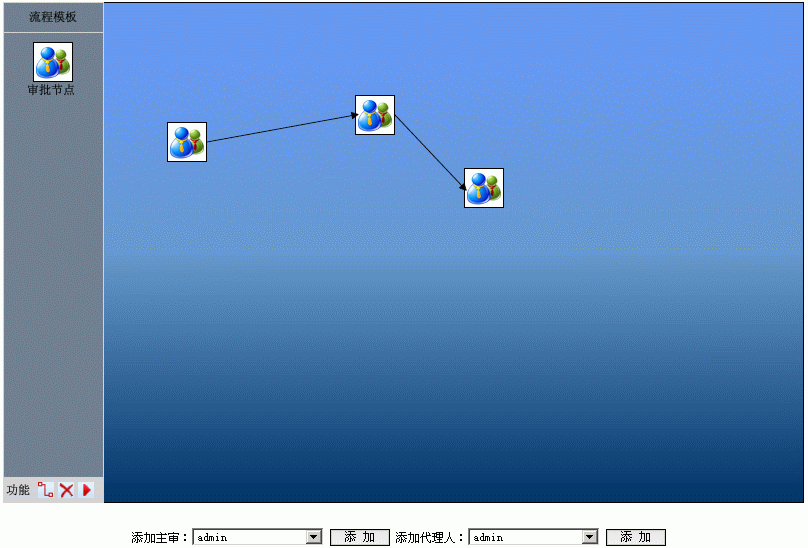
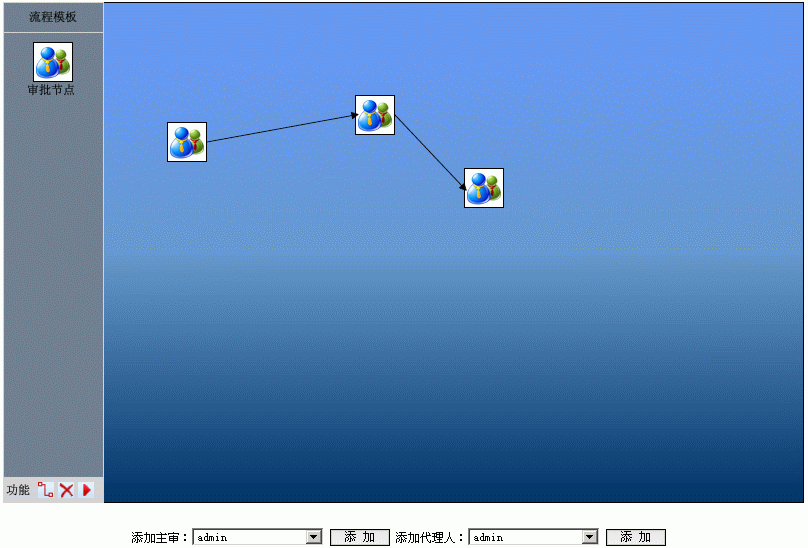
下面是我做的一个自定义审批流的svg程序,主要功能就是生成一个用户流(比如用户a-用户b-用户c),为后来的审批流程提供一个先后顺序,界面如下:

asp.net实现的工作流、审批流源程序从这里下载。
IE浏览器需要安装svgViewer才能浏览SVG(ms不厚道啊),Adobe svg浏览器从这里下载,或者搜索adobe svg viewer3.0。
<!--
google_ad_client = "pub-4828917612728789";
google_ad_width = 468;
google_ad_height = 60;
google_ad_format = "468x60_as";
google_ad_type = "text_image";
google_ad_channel = "";
//--><iframe name="google_ads_frame" marginwidth="0" marginheight="0" src="http://pagead2.googlesyndication.com/pagead/ads?client=ca-pub-4828917612728789&dt=1219121714792&lmt=1219121714&format=468x60_as&output=html&correlator=1219121714792&url=http%3A%2F%2Fwww.cnblogs.com%2Fvagerent%2Farchive%2F2007%2F04%2F06%2F702709.html&ad_type=text_image&ref=http%3A%2F%2Fwww.baidu.com%2Fs%3Fwd%3Dasp%252Enet%2Bworkflow%26lm%3D0%26si%3D%26rn%3D10%26ie%3Dgb2312%26ct%3D0%26cl%3D3%26f%3D1%26rsp%3D0&frm=0&cc=65&ga_vid=1950891157.1218014305&ga_sid=1219121715&ga_hid=159991388&ga_fc=true&flash=9.0.124.0&u_h=1024&u_w=1280&u_ah=994&u_aw=1280&u_cd=32&u_tz=480&u_java=true" frameborder="0" width="468" scrolling="no" height="60" allowtransparency></iframe>
posted on 2007-04-06 14:25
上午的绝缘杯 阅读(3573)
评论(4) 编辑 收藏 所属分类:
ASP.NET 、
我的软件 、
程序设计 、
Asp.net开发【标记】 、
SVG 
<!--
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:trackback="http://madskills.com/public/xml/rss/module/trackback/">
<rdf:Description
rdf:about="http://www.cnblogs.com/vagerent/archive/2007/04/06/702709.html"
dc:identifier="http://www.cnblogs.com/vagerent/archive/2007/04/06/702709.html"
dc:title="Asp.net生成工作流、审批流的解决方案(asp.net workflow svg)"
trackback:ping="http://www.cnblogs.com/vagerent/services/trackbacks/702709.aspx" />
</rdf:RDF>
-->
<!--done-->
评论:
#1楼 2007-05-30 09:46 |
无锋不起浪十分感谢,我有一个老外写的svg.net,不知老兄可曾研究?
其中将GDI+ 的绘图方法应用到svg中,不过其并没有体现出交互性,我在其基础上扩展了其功能,打算用它绘制甘特图和网络图,充分利用其与客户端的交互性.
回复引用查看
#2楼[
楼主] 2007-05-30 09:59 |
上午的绝缘杯@无锋不起浪
关注老兄啊!有没有那个老外的源代码?发来我贴上共享下:)
我的email:vagerent@126.com
回复引用查看
#3楼 2007-05-30 10:43 |
无锋不起浪建议你把这篇文章改个名字,像asp.net workflow svg ,可以提高搜索率嘛:-)
svgnet源码网上一搜就有了
www.codeproject.com/csharp/svgnet.asp
这个地址可以下
回复引用查看
分享到:












相关推荐
微软官方workflow例子 asp.net版本(改)
组织并执行一系列的操作或者活动的最自然的方式?... 另外,WWF还提供了对ASP.NET的out-of-the-box支持,让构造和运行能在IIS和ASP.NET环境的工作流变得简单。 有可供学习的文档下载,解压密码是www.tommyhu.cn
基于ASP.NET的工作流批核系统(.NET 3.5框架的WF技术实现)
用asp.net MVC5开发的工作流引擎,本源码包含可视化流程设计器,表单设计器。适合对象:需要从事OA办公系统、CRM客户关系系统、HR人事管理系统的你参考学习之用,同时你还可以学习现在流行的MVC。
基于ASP.NET的工作流(WF)审批应用程序,很好的理解WF宿主在Asp.net
不错的asp.net工作流实例,是学习的和使用的典型例子,做工作流的朋友可以下载学习和使用,使用微软的 WorkFlow WF3.5-4.0的例子,压缩包里面有三个例子。
工作流建模管理工具源码 运行环境:客户端安装siverlight运行时,服务器端 .NET3.5框架 浏览器兼容:适用于IE,FF,Chrome等所有主流浏览器 技术特点:采用微软最新技术siverlight js ajax完成,采用客户端 ...
源码内包含sqlserver数据库文件,还原数据库后,修改web.config里面的数据库连接后,运行web后,在菜单内还有个“数据库连接”的选项,进去修改为自己的链接即可,登录默认账号admin密码为admin
产品名称: 驰骋.net工作流程引擎. 英文名称: ChiCheng Workflow Engine 简 称: ccFlow 版本:4.5 官方网站: http://ccflow.org 开发语言: VS2010. .net4.0 c#.net. 开发历史: 2003-2012年. 性 质: 100%开源,无任何...
通过本项目的学习和实践,学生可以深入理解工作流引擎的原理和应用,掌握ASP.NET开发技能,提高解决实际问题的能力。 项目简介: 本项目旨在设计和开发一个基于ASP.NET的工作流引擎系统框架,以实现业务流程的自动...
这个例子以一个报销流程为例,从员工(staff)发起报销流程开始,提交给经理(PM)审批,然后将报销金额大于1000的审批通过的提交给总经理(VP)进行,如果金额小于1000,或者总经理审批通过,那么提交给财物(Finance...
审批工作流程样本概要工作流示例使用ASP.NET Core,Blazor Server等进行处理。数据库我使用PostgreSQL。 如下所示,连接字符串写在“ appsettings.Development.json”和“ appsettings.Production.json”中。 ...
Asp.net 4.0开发实践的随书附带光盘,
审批流源代码WorkFlow,可以自定义表单,使用MVC做法
asp.net workflow,linq
WinFrom的Workflow工作流的Hello World简单实例
workflow 工作流引擎c#版本源码,含数据库
asp.net工作流状态机实例 提供了一个.net的状态转换实例,是很好的 工作流的学习实例
常见的 ASP.NET 2.0 转换问题和解决方案 Asp.Net2.0无刷新客户端回调 体验.net 2.0 的优雅(1) -- 异步WebService调用 ASP.NET 2.0页面框架的几点新功能 ASP.NET 2.0 中收集的小功能点 asp.net2.0中的webpart使用...
所谓工作流引擎是指workflow作为应用系统的一部分,并为之提供对各应用系统有决定作用的根据角色、分工和条件的不同决定信息传递路由、内容等级等核心解决方案。工作流引擎包括了,流程的节点管理、流向管理、流程...