上篇学习文章漏了一个知识点,就是如何显示和隐藏系统托盘(System Tray),在这里补一下,显示或者隐藏系统托盘需要引入Microsoft.Phone.Shell这一命名空间,下面我写了一个Toggle System Tray 的方法,代码如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->this.SetValue(SystemTray.IsVisibleProperty,!(bool)this.GetValue(SystemTray.IsVisibleProperty));
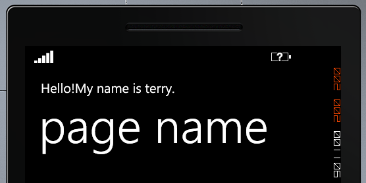
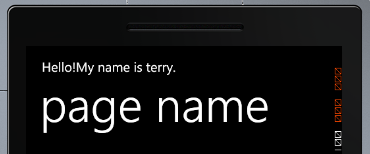
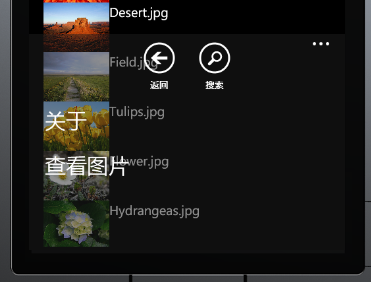
下面是两张效果的比较:

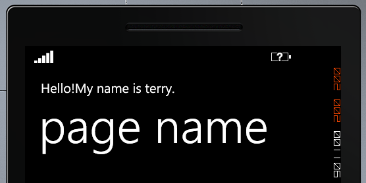
【使用托盘代码之前】

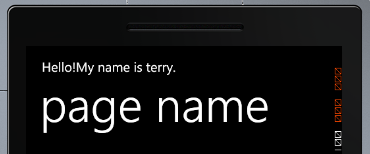
【使用托盘代码之后】
去托盘的方法相对于Android 来说差不多,只是叫法不一样罢了,Android 叫去除标题栏,代码是这样写的:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->requestWindowFeature(Window.FEATURE_NO_TITLE);
或者在Manifest 里面注册对应的页面主题,也可以这样写:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->android:theme="@android:style/Theme.NoTitleBar"
又跑题了。。。。。。继续Windows Phone 7 。
进入本篇的主题,如何使用Expression Blend 构建ApplicationBar。
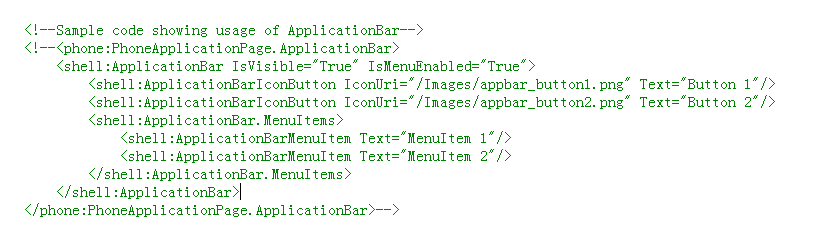
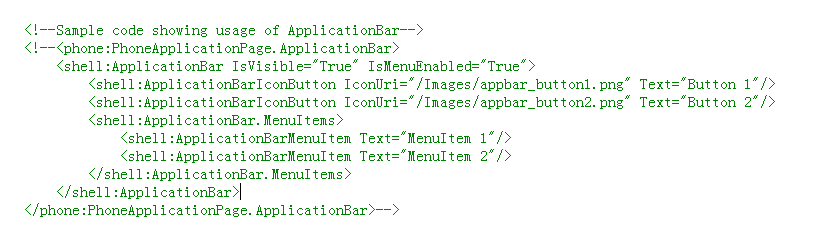
每次我们创建一个新的Page 页面时,最下面会有一段注释掉的代码,这是微软帮我们写好的一小段Application Bar 代码:

我们把它解放出来,然后右键该页面使用Expression Blend 打开,如下图:

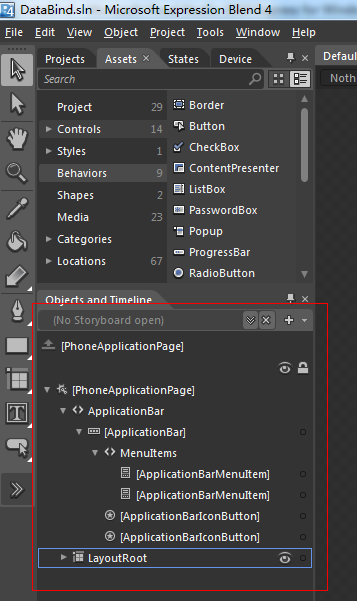
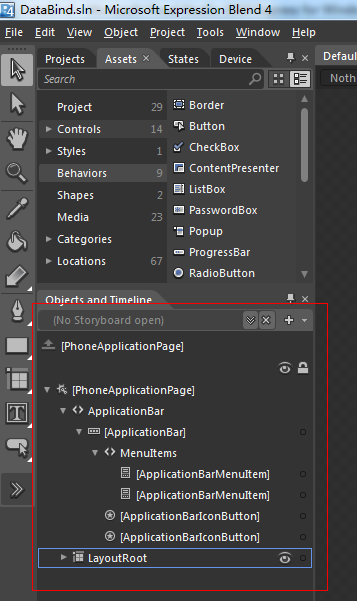
打开此页面后,看到Expression Blend 左边的面板上Objects and Timeline 面板,如果我们刚才有解开Application Bar 的注释代码,那么显示出来的效果应该是这样的:

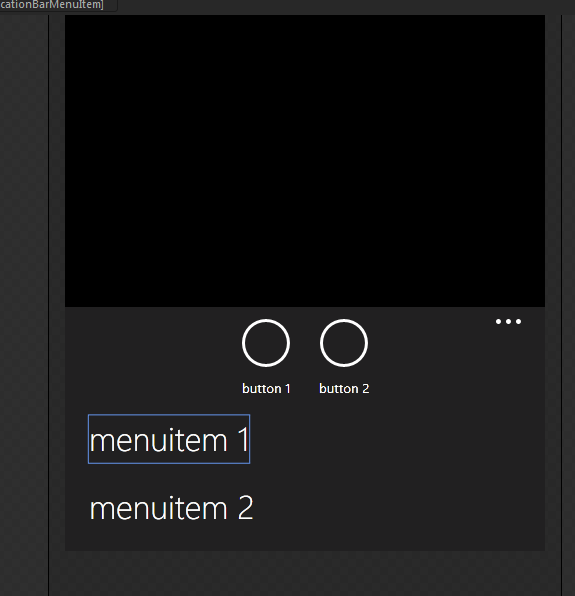
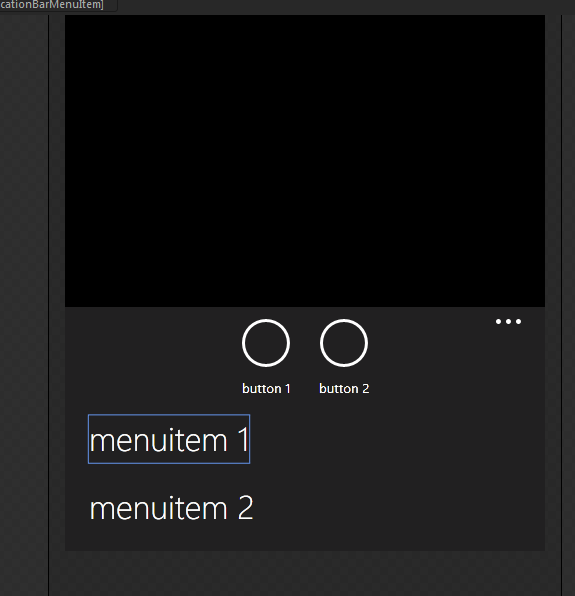
如上面板的内容,微软为我们默认添加了两个ApplicationBarIconButton(最多四个)和两个ApplicationBarMenuItem,下面编辑这四个节点的内容,并为其添加点击事件和图片内容。点击第一个ApplicationBarMenuItem,中间的显示图效果自动定位并显示,如下图:

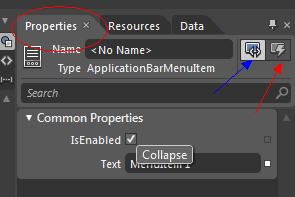
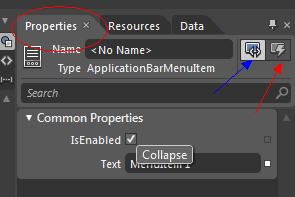
视角右移到右上角,并选中第一个选项卡:元素属性,面板的最右边有两个选择图标。如下图所示,蓝色箭头代码元素的基本属性(包括Name和Text,其他UI有更多属性这里不详细介绍),红色箭头代表该元素的事件。

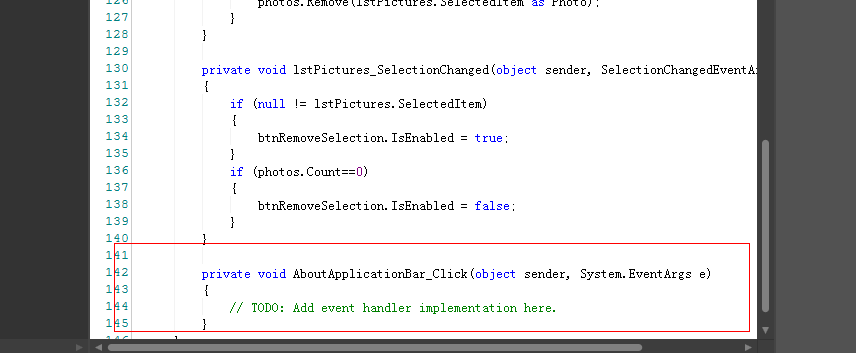
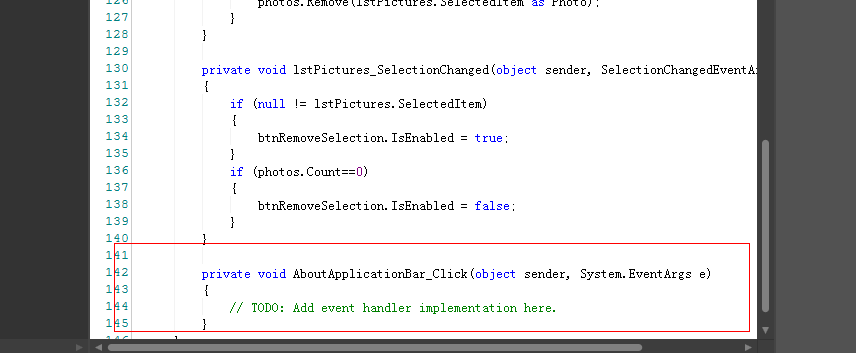
好了,认识了一些基本的原理,下面来改改吧,将Name 改为“AboutApplicationBar ”。然后,将对应的Text 改为“关于”。转到事件面板,双击它,它会自动帮我们在CS代码里面生成一个事件句柄,像这样:

根据上面的操作,将下面的ApplicationBarMenuItem改为“查看图片”的菜单。下面来做ApplicationBarIconButton,具体操作跟上面是一致的,唯一区别的是ApplicationBarIconButton 需要一个图片资源,利用Expresssion Blend 可以很方便的为其添加图片资源,并且这些图片资源都是微软建议使用的图片,那么怎么做呢?
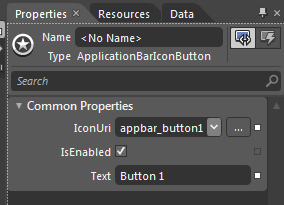
选中 ApplicationBarIconButton 会看到面板属性比上面的MenuItem多了一个属性,如下图这个属性是一个图片的地址,并且它是一个下拉框允许我们选择,看看图吧:

选择一个图片,第一张选择Back图片

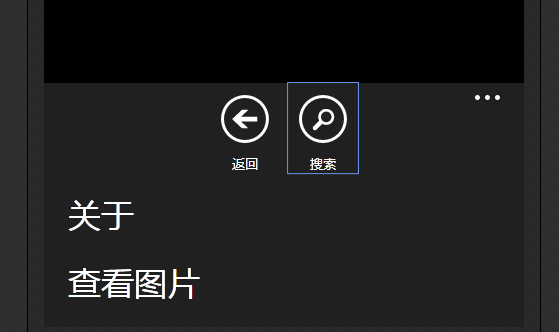
好了,重复上面的操作,再做一个搜索的按钮吧~!!完成效果图:

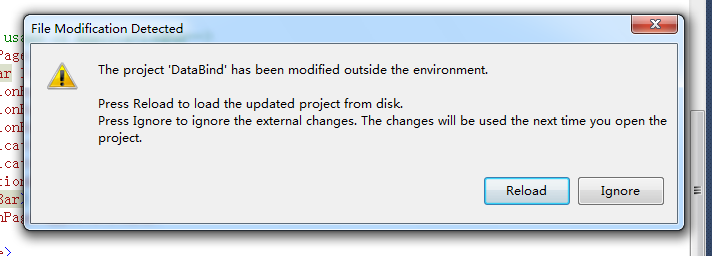
保存,看看VS Express 有什么变化:

Reload 。查看一下Expression Blend 为我们添加了些什么代码:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBarIsVisible="True"IsMenuEnabled="True">
<shell:ApplicationBarIconButtonx:Name="backApplicationButton"IconUri="/icons/appbar.back.rest.png"Text="返回"Click="backApplicationButton_Click"/>
<shell:ApplicationBarIconButtonx:Name="searchApplicationButton"IconUri="/icons/appbar.feature.search.rest.png"Text="搜索"Click="searchApplicationButton_Click"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItemx:Name="AboutApplicationBar"Text="关于"Click="AboutApplicationBar_Click"/>
<shell:ApplicationBarMenuItemx:Name="ShowPicApplicationBar"Text="查看图片"Click="ShowPicApplicationBar_Click"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
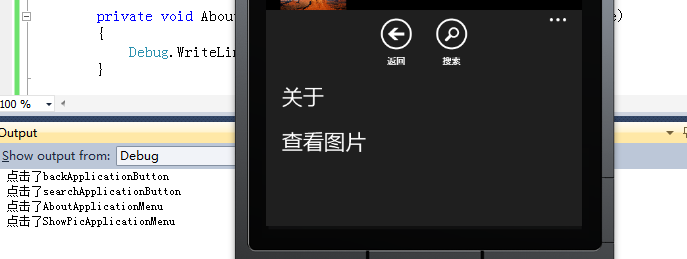
完全没有多余代码,一步到位。呵呵~!下面验证是否会有问题,为事件输出一些日志看看。
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->privatevoidbackApplicationButton_Click(objectsender,EventArgse)
{
Debug.WriteLine("点击了backApplicationButton");
}
privatevoidsearchApplicationButton_Click(objectsender,EventArgse)
{
Debug.WriteLine("点击了searchApplicationButton");
}
privatevoidAboutApplicationBar_Click(objectsender,EventArgse)
{
Debug.WriteLine("点击了AboutApplicationMenu");
}
privatevoidShowPicApplicationBar_Click(objectsender,EventArgse)
{
Debug.WriteLine("点击了ShowPicApplicationMenu");
}
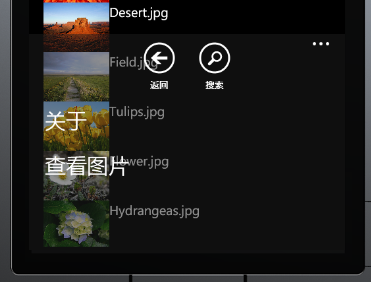
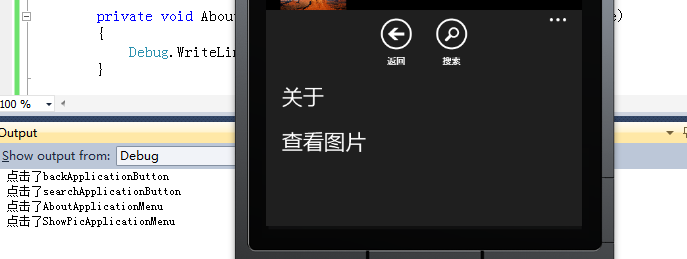
F5,点击它看看:

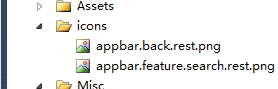
Tip:之前使用Expression Blend 添加的图片它自动为我们复制到我们的Project 里面的Icon文件夹,如下图:

这些图片位于C:\Program Files\Microsoft SDKs\Windows Phone\v7.0\Icons 目录。
最后再加入一个小知识点,多于ApplicationBar 透明度的问题,上图所示,当ApplicationBar 浮上来的时候会挡住在它下方的图片,这里我们可以使用opacity 属性来设置它的透明度(微软推荐0,0.5,1三种方案),0代表完全透明,0.5代表半透明,1代表实体显示即完全不透明。代码如下:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->shell:ApplicationBarIsVisible="True"IsMenuEnabled="True"Opacity="0.5"
再看看效果和上面的图片有什么区别:

希望对你有帮助。
分享到:
























相关推荐
对Windows Phone 7应用程序生命周期的深度剖析,在与硬件进行交互和使用Expression Blend来创建更丰富的用户界面方面提供的建议,这些都有助于你学习创建独特而又实用的Windows Phone 7应用程序。
使用Expression Blend 创建的Silverlight时钟
使用 Microsoft Expression Blend 创建按钮
[Apress] Expression Blend 4 高级程序设计 (英文版) [Apress] Pro Expression Blend 4 (E-Book) ☆ 出版信息:☆ [作者信息] Andrew Troelsen [出版机构] Apress [出版日期] 2011年03月04日 [图书页数] 400页...
windows phone 7和windows phone 8 都使用的是expression blend 4.0 这本书就是对blend 4.0进行讲解. 一起学习. 还有这本书<Microsoft_Expression_Blend_4_Unleashed>也不错.都是基于Blend 4.0进行讲解.很适合于...
ms expression blend 4,可导入photoshop文件的哦,几乎免费
Expression Blend 使用帮助,chm格式
Expression+Blend+3学习笔记.doc
expression blend 例子制作
Expression Blend 4 作为可视化开发WPF程序的利器,现在出了SP1补丁了 其中多了对windows phone 7的SDK
本书介绍microsoft expression blend 4的入门和提高教程,想要设计比较炫的silver light 程序的人建议看看,很快捷方便地利用blend来设计者类的程序,不过注意,此书是英文版,不过好像中文版的不好找,还是可以看看...
Expression Blend 3 中文教程 Expression Blend 3 中文教程
Microsoft Expression Blend Silverlight RichWeb
Microsoft Expression Blend 是一款专业的设计工具,用来为使用新的 .NET Framework 3.0 的 Windows(其中包括 Windows Presentation Foundation)创建强大的用户体验和应用程序。 Description Getan insiders ...
(11)使用Microsoft Expression Blend(下)
microsoft expression BLEND实例下载
expression blend 2方便使用SILVERLIGHT 2.0; expression blend 2试用版升级到expression blend 2sp1
Expression blend 1.0 中文手册 <br>silverlight1st.com 整理上传。
Pro Expression Blend 4, Expression Blend是专业WPF/Silverlight的UI设计工具,该书详细讲解Expression Blend 4的使用方法以及应用开发指南,适合WPF和Silverlight以及Windows Phone应用开发人员参考阅读
Pro Expression Blend 4 进阶书籍,英文文字版,适合对wpf开发进阶学习